מדריך התקנה ל־Elementor: הטמעת רכיב הנגישות של tabnav
התחלה מהירה
במדריך זה נעבור יחד על שלושה שלבים פשוטים להטמעת רכיב הנגישות של tabnav ב־Elementor. לפני שמתחילים, ודאו שיש ברשותכם את קוד ההטמעה של הרכיב וכן גישה לאזור הניהול באתר שברצונכם להנגיש.
שלב
התחברו לדשבורד של tabnav והורידו את קוד ההטמעה (Snippet).
* אם יש לכם מספר אתרים, תוכלו להשתמש באותו קוד הטמעה (Snippet) עבור כולם – כל עוד הם שייכים לאותו הפרויקט.
שלב
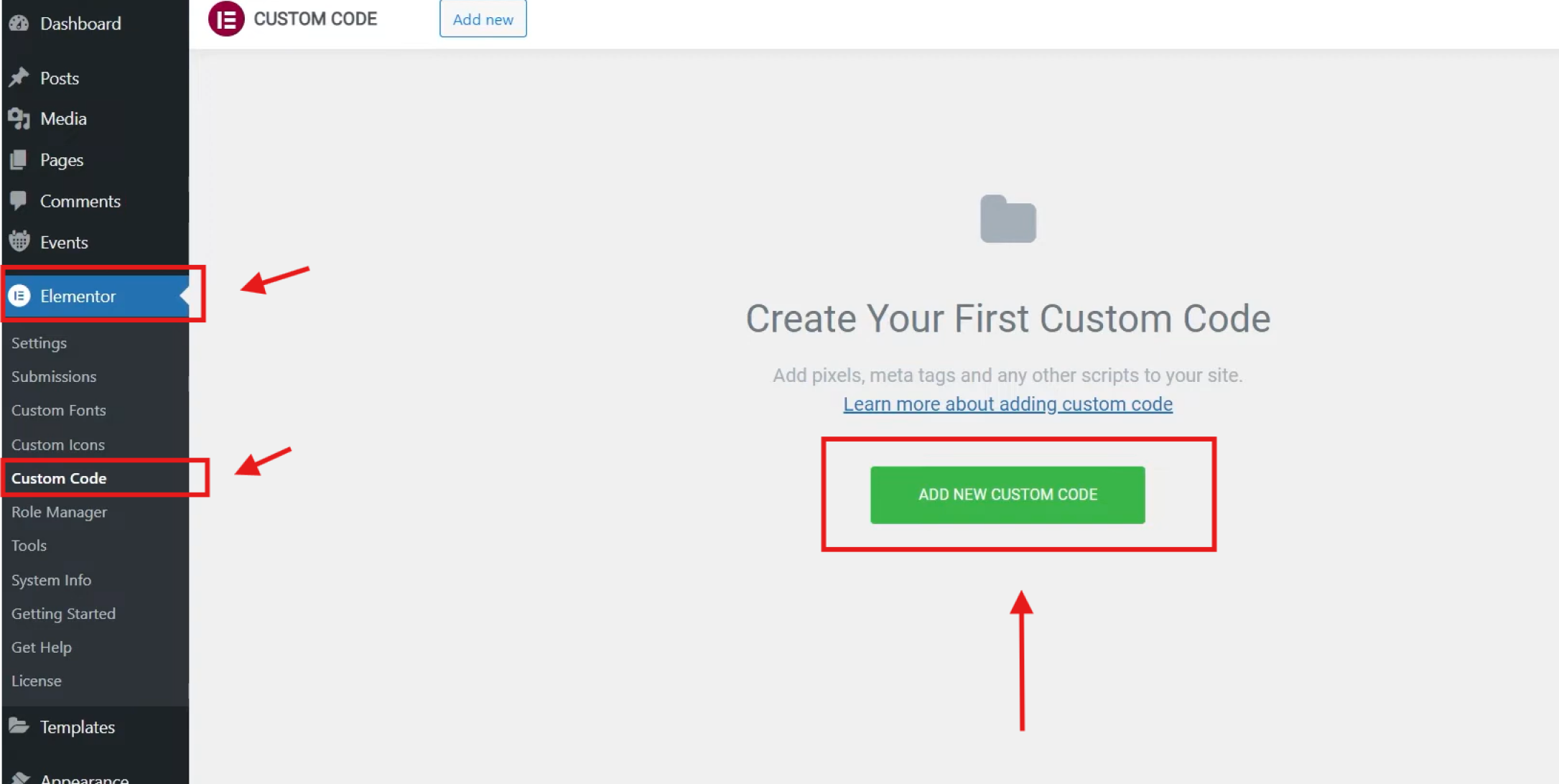
התחברו לחשבון ה-WordPress שלכם ובחרו ב-“Elementor” מהפאנל שבצד שמאל. לאחר מכן, בחרו ב-“Custom Code” מתוך תפריט המשנה. בחלון החדש, לחצו על “ADD NEW CUSTOM CODE”.
שלב
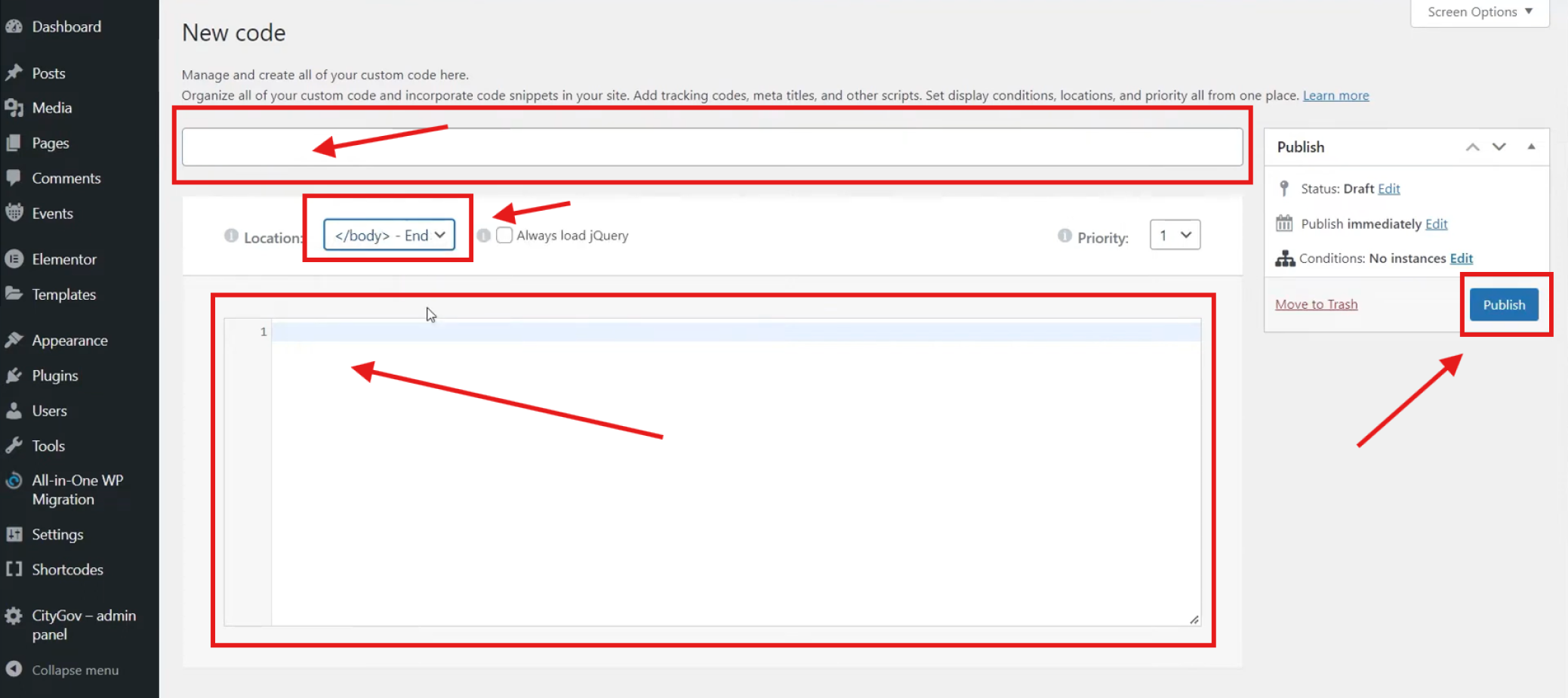
בחלון החדש, הזינו את שם הקוד החדש, "tabnav widget", ואז שנו את המיקום ברירת המחדל באמצעות תפריט הבחירה ל-"סוף תג ה־body". מעל אזור הטקסט, הדביקו את קוד תוסף הנגישות tabnav AI ולחצו על "Publish" בצד הימני.
לאחר מכן, בחלון הקופץ החדש, בחרו ב-"האתר כולו" כדי לוודא שהתוסף יופיע בכל הדפים, ולאחר מכן לחצו על "שמירה" (Save) להשלמת הפעולה.
המשימה הושלמה!
רכיב הנגישות של tabnav הוטמע בהצלחה באתר שלכם. היכנסו לאתר ובדקו שהרכיב אכן מופיע. אם הוא לא מוצג – עברו על רשימת הבדיקה המהירה למטה כדי לוודא שהכול הוגדר כראוי.
רשימת בדיקה – הופעת הרכיב
אם הרכיב עדיין לא מופיע – צרו קשר עם צוות התמיכה שלנו: support@tabnav.com