מדריך התקנה ל־HTML: הטמעת רכיב הנגישות של tabnav
התחלה מהירה
במדריך זה נדריך אתכם בארבעה שלבים פשוטים להטמעת תוסף הנגישות tabnav AI בתוך קובץ HTML. אנא ודאו שיש ברשותכם את קוד התוסף של Tabnav AI וגישה לקובץ ה-HTML שבו תרצו להטמיע את התוסף.
שלב
התחברו לדשבורד של tabnav והורידו את קוד ההטמעה (Snippet).
* אם יש לכם מספר אתרים, תוכלו להשתמש באותו קוד הטמעה (Snippet) עבור כולם – כל עוד הם שייכים לאותו הפרויקט.
שלב
גשו לקבצי ה-HTML של האתר שלכם. נווטו לאזור האחסון של קבצי האתר ואתרו את תיקיית השורש. פִּתחו את קבצי ה-HTML המרכזיים, כמו index.html, services.html או about-us.html באמצעות עורך טקסט בסיסי כמו VS-Code.
*הוסיפו את הקוד לכל קובץ HTML בנפרד כדי לוודא שתוסף הנגישות זמין בכל הדפים באתר. אם אתם משתמשים במערכת בה מרנדרים את כל הדפים מתוך קובץ אחד (למשל, ב-EJS אתם עשויים לעבוד עם layout file), הוסיפו את הקוד במקום שבו אתם מרנדרים את כל העמודים, כך שהתוסף ייטען בכל העמודים בצורה אחידה.
שלב
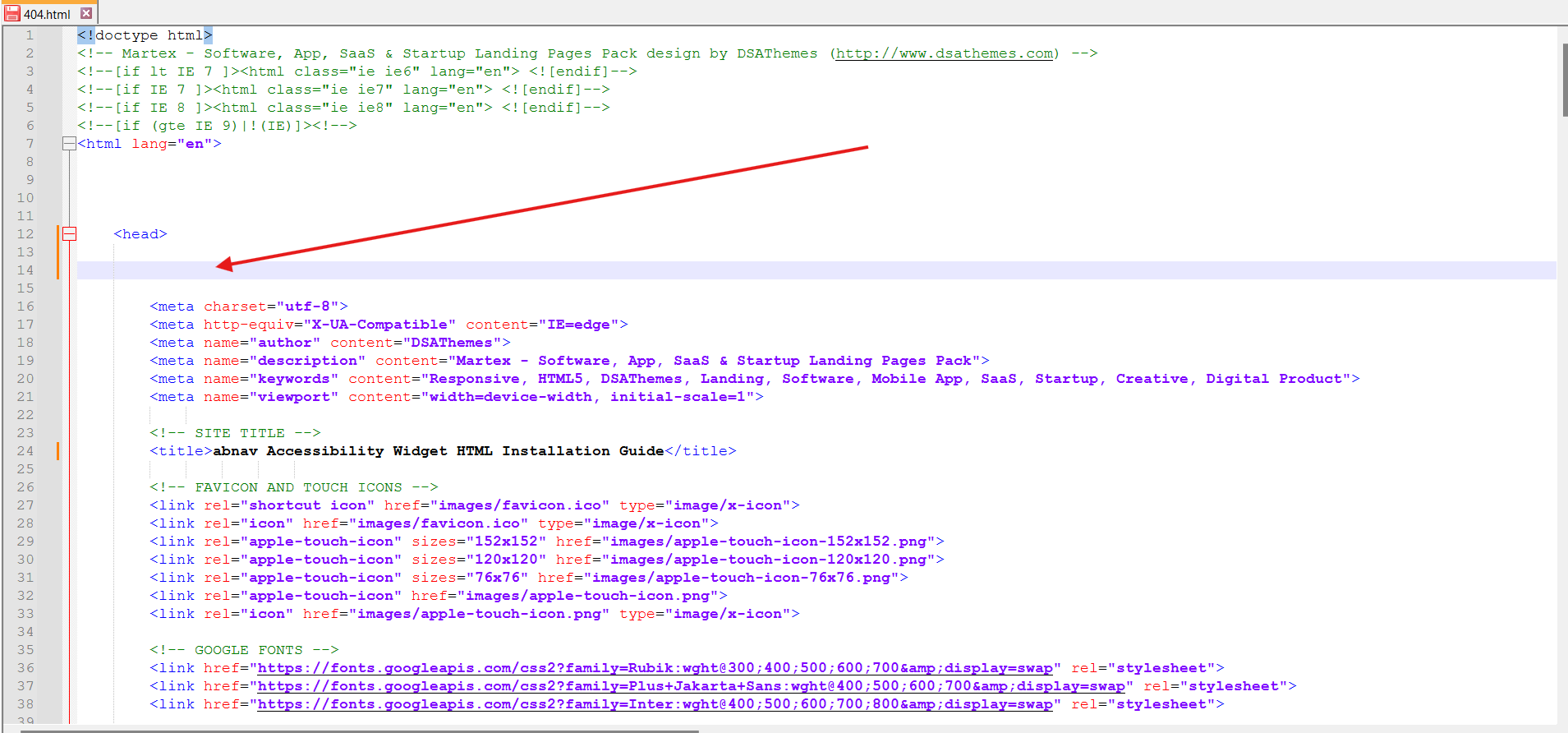
בתוך קובץ ה-HTML, אתרו את תג ה-"<head>" והכניסו את תוסף הנגישות tabnav AI כפריט הראשון. לשם כך, מיקמו את הסמן ליד תג ה-"<head>" ולחצו על Enter פעם אחת.
שלב
לאחר שהדבקתם את הקוד בתוך תג ה-"<head>", שמרו את הקובץ על ידי לחיצה על Control + S או Command + S. לחילופין, גשו לתפריט File שבסרגל הכלים העליון ובחרו ב-Save.
המשימה הושלמה!
רכיב הנגישות של tabnav הוטמע בהצלחה באתר שלכם. היכנסו לאתר ובדקו שהרכיב אכן מופיע. אם הוא לא מוצג – עברו על רשימת הבדיקה המהירה למטה כדי לוודא שהכול הוגדר כראוי.
רשימת בדיקה – הופעת הרכיב
אם הרכיב עדיין לא מופיע – צרו קשר עם צוות התמיכה שלנו: support@tabnav.com