מדריך התקנה ל־Shopify: הטמעת רכיב הנגישות של tabnav
התחלה מהירה
במדריך זה נעבור יחד על שלושה שלבים פשוטים להטמעת רכיב הנגישות של tabnav ב־Shopify. לפני שמתחילים, ודאו שיש ברשותכם את קוד ההטמעה של הרכיב וכן גישה לאזור הניהול באתר שברצונכם להנגיש.
שלב
התחברו לדשבורד של tabnav והורידו את קוד ההטמעה (Snippet).
* אם יש לכם מספר אתרים, תוכלו להשתמש באותו קוד הטמעה (Snippet) עבור כולם – כל עוד הם שייכים לאותו הפרויקט.
שלב
הכנסו לממשק הניהול של האתר שלכם. לאחר מכן עברו לתפריט בצד שמאל למטה ולחצו על "Online Store" ולאחר מכן"Themes". בתוך תבניות העיצוב, לחצו על תפריט שלוש הנקודות ובחרו"Edit Code"(עריכת קוד).
שלב
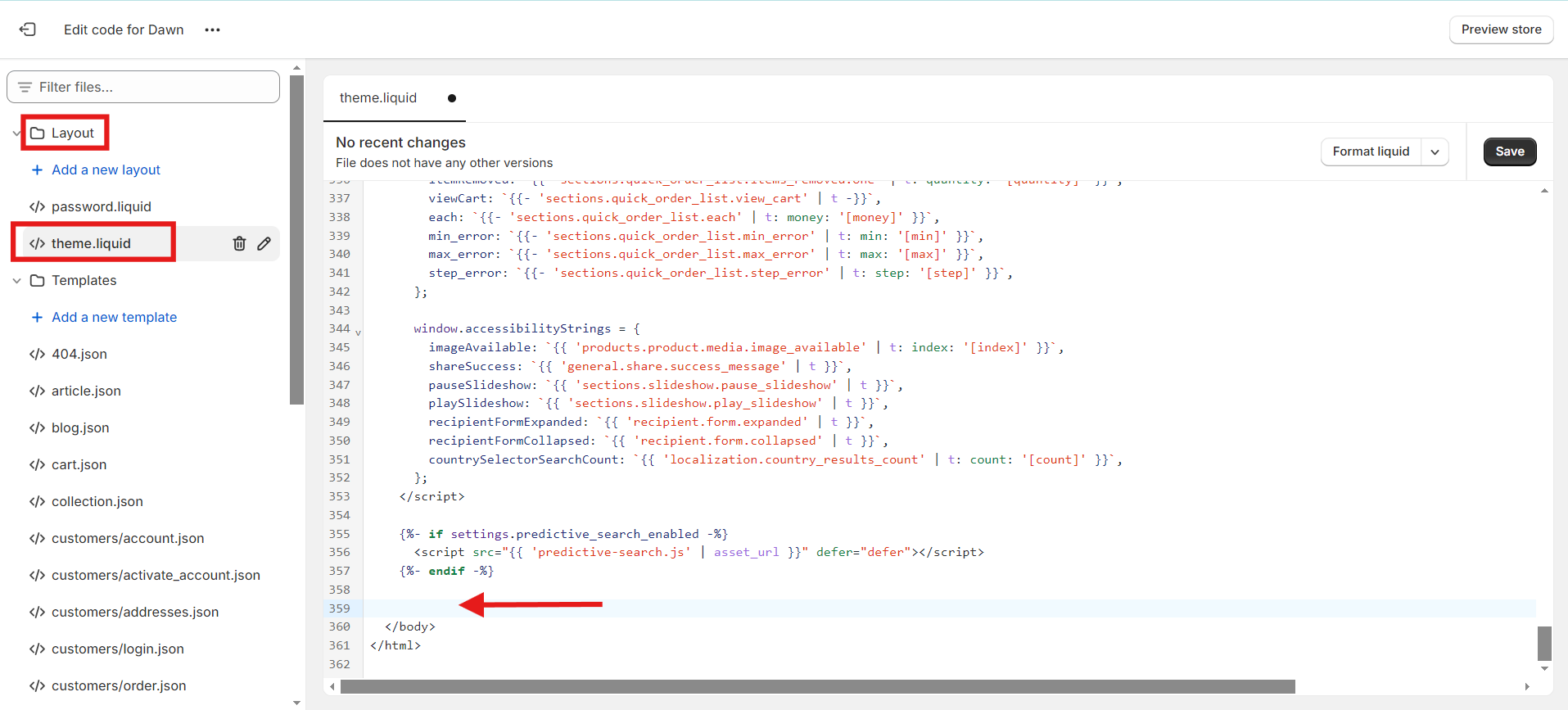
עברו אל סעיף הפריסה (Layout) ולחצו על הקובץtheme.liquid. גללו למטה עד שתאתרו את תג הסגירה של ה body. הדביקו את קוד ההטמעה של תוסף הנגישות tabnav AI ממש לפני תג הסגירה.
לחצו על "Save"בפינה הימנית העליונה.
המשימה הושלמה!
רכיב הנגישות של tabnav הוטמע בהצלחה באתר שלכם. היכנסו לאתר ובדקו שהרכיב אכן מופיע. אם הוא לא מוצג – עברו על רשימת הבדיקה המהירה למטה כדי לוודא שהכול הוגדר כראוי.
רשימת בדיקה – הופעת הרכיב
אם הרכיב עדיין לא מופיע – צרו קשר עם צוות התמיכה שלנו: support@tabnav.com