מדריך התקנה ל־Webflow: הטמעת רכיב הנגישות של tabnav
התחלה מהירה
במדריך זה נעבור יחד על שלושה שלבים פשוטים להטמעת רכיב הנגישות של tabnav ב־Webflow. לפני שמתחילים, ודאו שיש ברשותכם את קוד ההטמעה של הרכיב וכן גישה לאזור הניהול באתר שברצונכם להנגיש.
שלב
התחברו לדשבורד של tabnav והורידו את קוד ההטמעה (Snippet).
* אם יש לכם מספר אתרים, תוכלו להשתמש באותו קוד הטמעה (Snippet) עבור כולם – כל עוד הם שייכים לאותו הפרויקט.
שלב
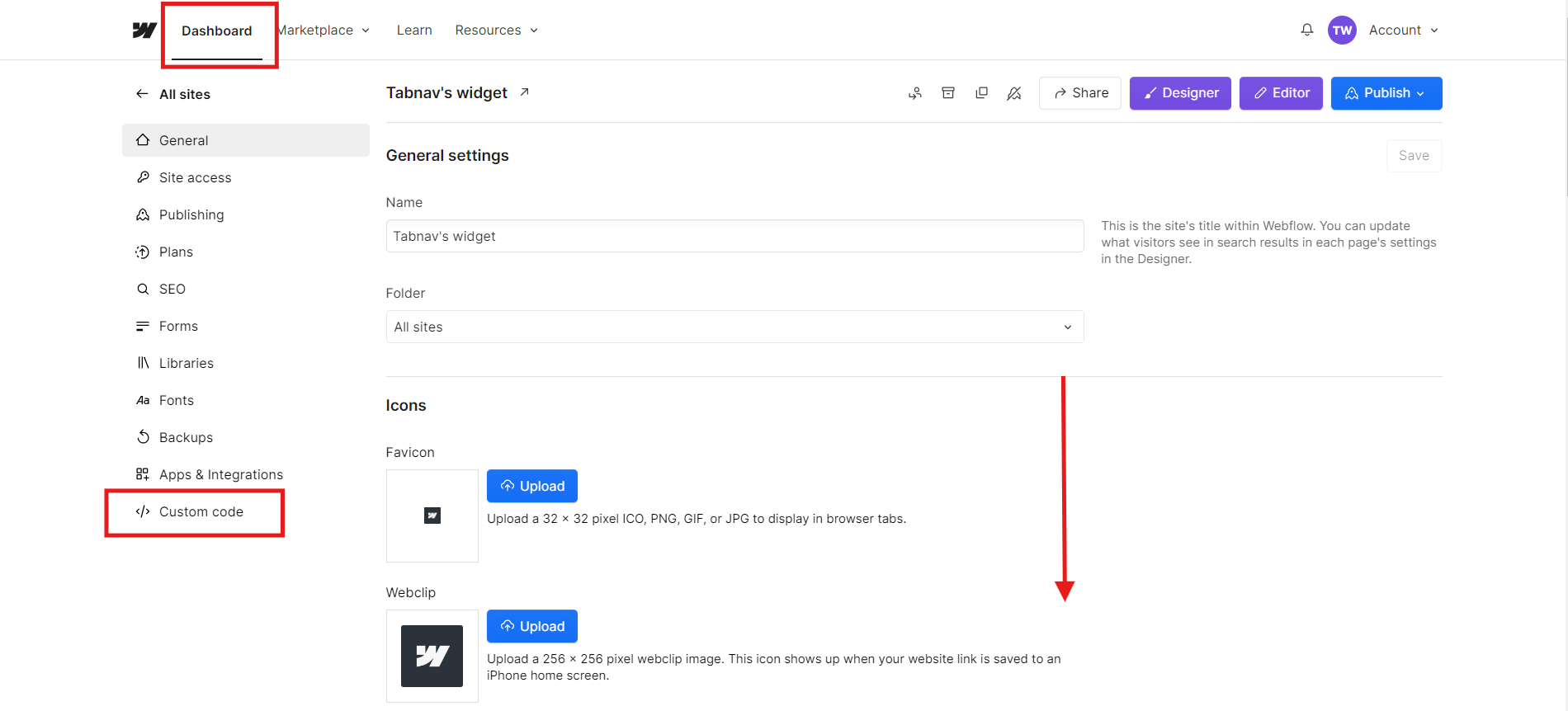
גשו ללוח הבקרה של Webflow, ואז עברו לפאנל שבצד שמאל. בתחתית, אתרו את הלשונית "Custom code" ולחצו עליה. גללו לתחתית העמוד והדביקו את קוד תוסף הנגישות של tabnav AI באזור הטקסט המתאים.
לחצו על "Save" לסיום.
המשימה הושלמה!
רכיב הנגישות של tabnav הוטמע בהצלחה באתר שלכם. היכנסו לאתר ובדקו שהרכיב אכן מופיע. אם הוא לא מוצג – עברו על רשימת הבדיקה המהירה למטה כדי לוודא שהכול הוגדר כראוי.
רשימת בדיקה – הופעת הרכיב
אם הרכיב עדיין לא מופיע – צרו קשר עם צוות התמיכה שלנו: support@tabnav.com