מדריך התקנה ל־WIX: הטמעת רכיב הנגישות של tabnav
התחלה מהירה
במדריך זה נעבור יחד על שלושה שלבים פשוטים להטמעת רכיב הנגישות של tabnav ב־WIX. לפני שמתחילים, ודאו שיש ברשותכם את קוד ההטמעה של הרכיב וכן גישה לאזור הניהול באתר שברצונכם להנגיש.
Step
התחברו לדשבורד של tabnav והורידו את קוד ההטמעה (Snippet).
* אם יש לכם מספר אתרים, תוכלו להשתמש באותו קוד הטמעה (Snippet) עבור כולם – כל עוד הם שייכים לאותו הפרויקט.
שלב
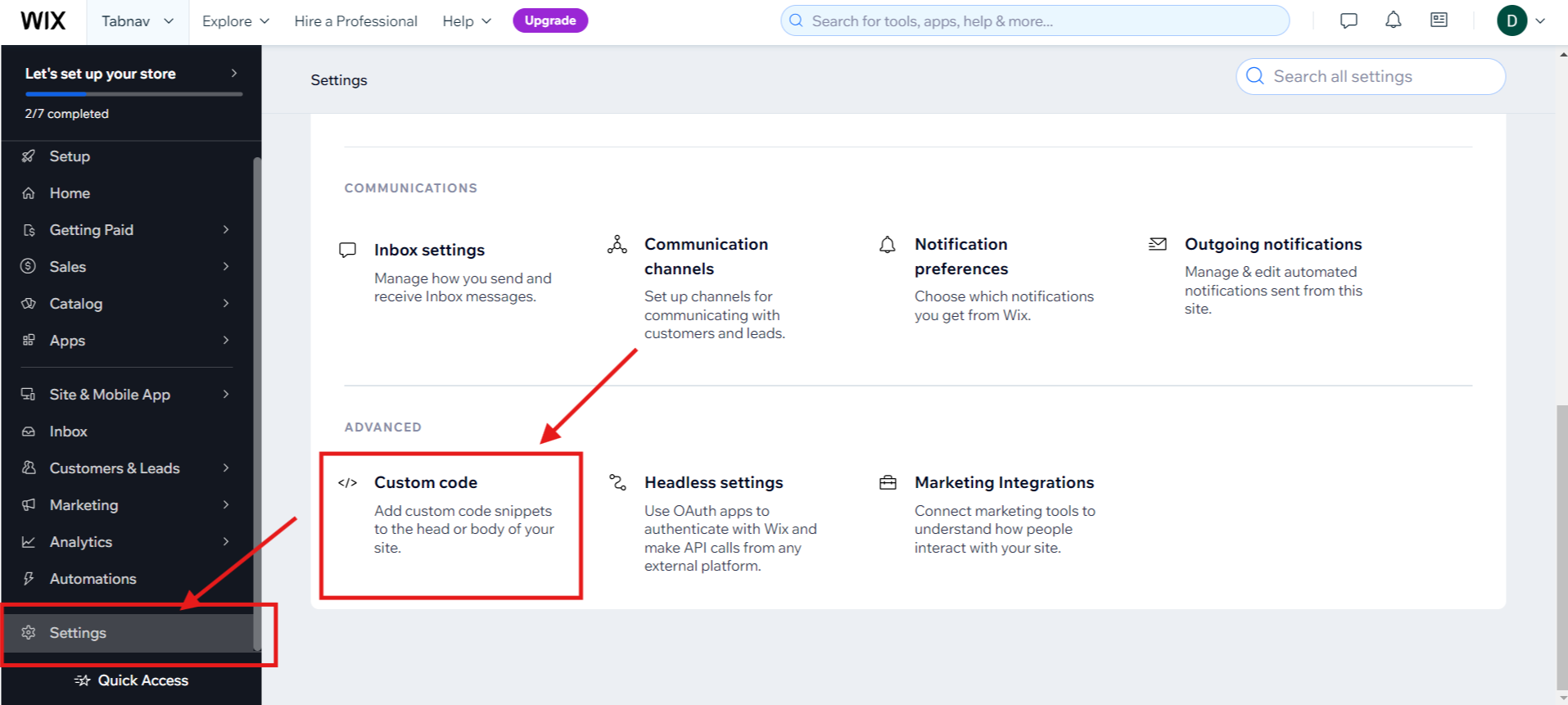
התחברו למערכת הניהול של Wix. בפאנל הניווט בצד שמאל, בחרו ב-“הגדרות” (Settings). לאחר מכן, בדף החדש שנפתח, גללו למטה ובחרו ב-“קוד מותאם אישית” (Custom Code).
שלב
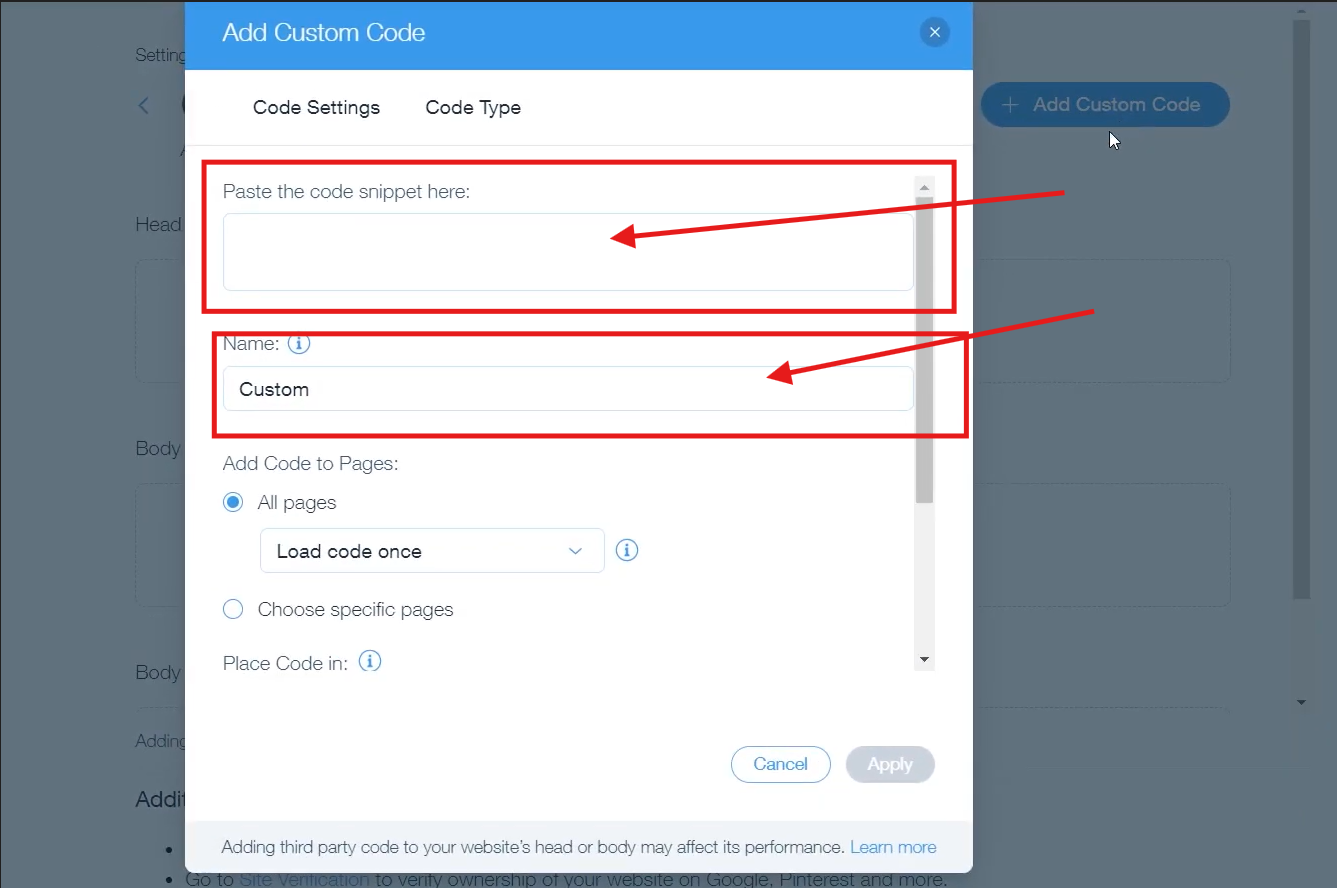
בדף החדש שנפתח, לחצו על “+ הוסף קוד מותאם אישית” (Add Custom Code). לאחר מכן, בשדה הטקסט הראשון, הדביקו את קוד תוסף הנגישות tabnav AI. בשדה בשם "Text field", תוכלו לקרוא לו tabnav Widget.
שלב
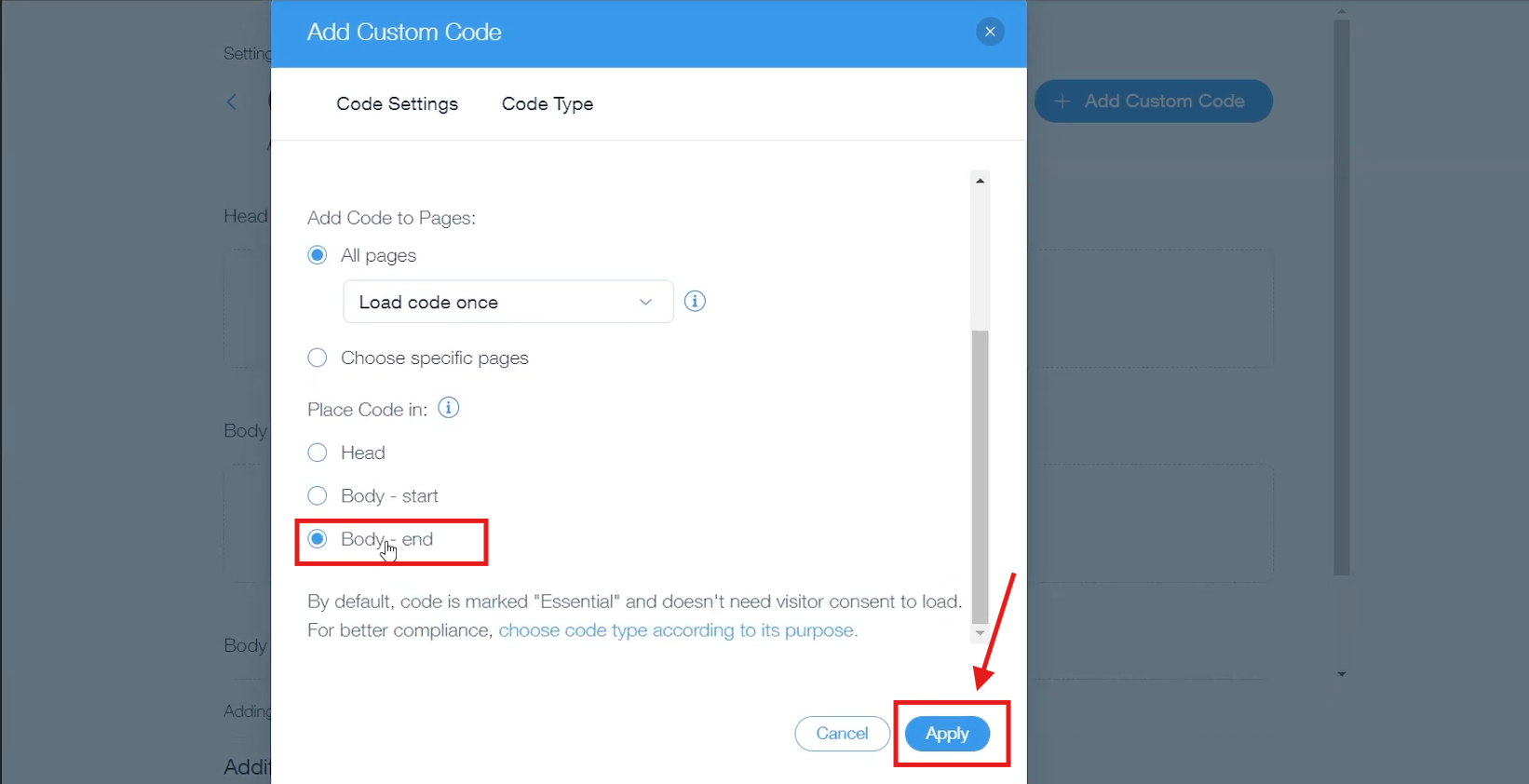
לאחר מכן, גללו למטה ובחרו ב-"Body - end", ולחצו על "החל" (Apply).
גשו לאתר ה-Wix שלכם כדי לוודא שתוסף הנגישות tabnav AI מופיע.
המשימה הושלמה!
רכיב הנגישות של tabnav הוטמע בהצלחה באתר שלכם. היכנסו לאתר ובדקו שהרכיב אכן מופיע. אם הוא לא מוצג – עברו על רשימת הבדיקה המהירה למטה כדי לוודא שהכול הוגדר כראוי.
רשימת בדיקה – הופעת הרכיב
אם הרכיב עדיין לא מופיע – צרו קשר עם צוות התמיכה שלנו: support@tabnav.com