מדריך התקנה ל־WordPress: הטמעת רכיב הנגישות של tabnav
התחלה מהירה
במדריך זה נעבור יחד על שלושה שלבים פשוטים להטמעת רכיב הנגישות של tabnav ב־WordPress. לפני שמתחילים, ודאו שיש ברשותכם את קוד ההטמעה של הרכיב וכן גישה לאזור הניהול באתר שברצונכם להנגיש.
שלב
התחברו לדשבורד של tabnav והורידו את קוד ההטמעה (Snippet).
* אם יש לכם מספר אתרים, תוכלו להשתמש באותו קוד הטמעה (Snippet) עבור כולם – כל עוד הם שייכים לאותו הפרויקט.
שלב
התחברו לאזור הניהול של האתר שלכם. כדי לגשת לעורך קבצי התבנית (Theme File Editor) בלוח הבקרה של WordPress, עברו ללשונית "עיצוב" (Appearance) ולאחר מכן בחרו ב-"עורך קבצי התבנית" (Theme File Editor).
שלב
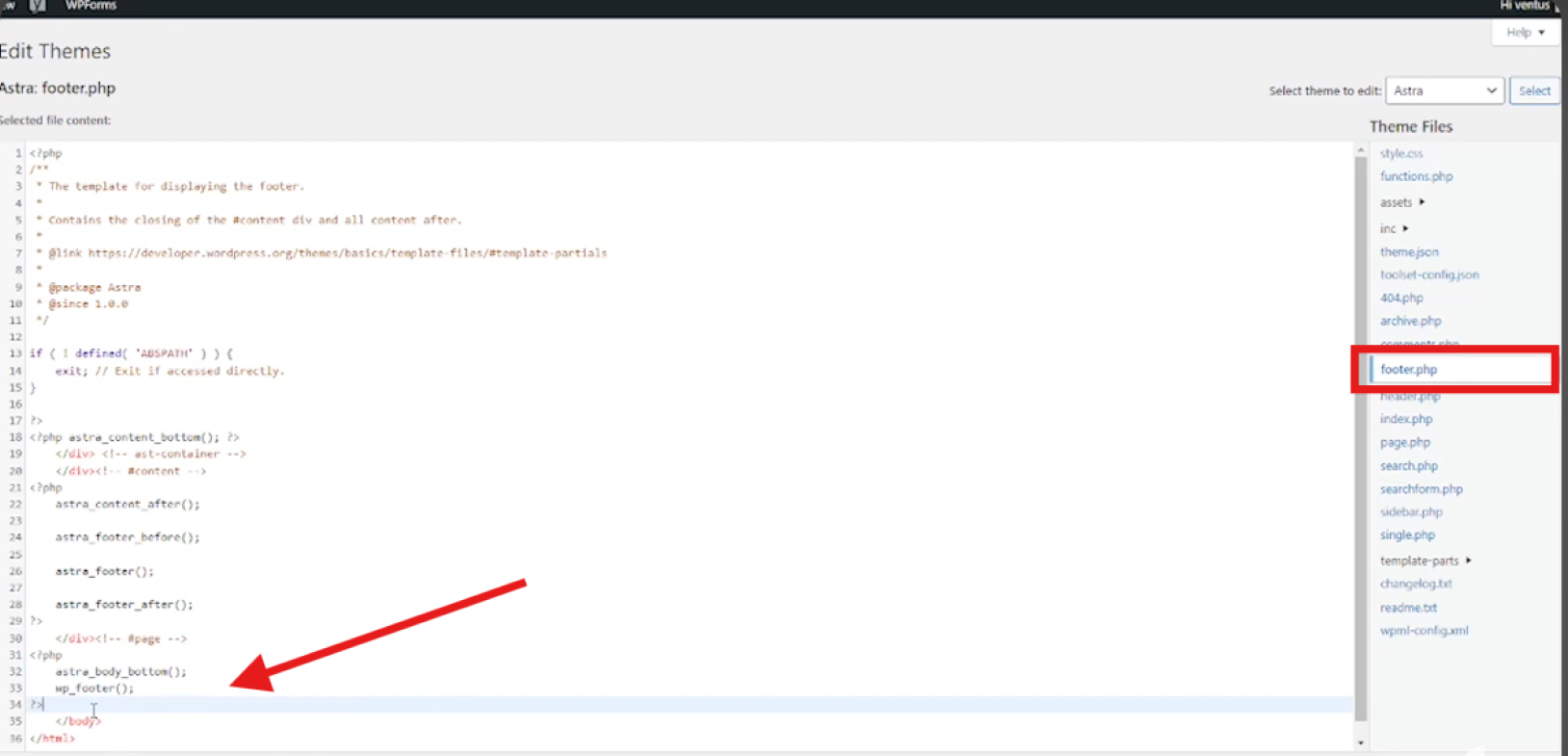
גשו לחלק Layout ולחצו על קובץ theme.liquid. גללו למטה עד שתאתרו את תג הסיום של ה-</body>. הדביקו את קוד ההטמעה של ווידג'ט הנגישות Tabnav AI ממש לפני תג הסיום הזה.
לחצו על "שמירה" (Save) הממוקם בפינה הימנית העליונה.
המשימה הושלמה!
רכיב הנגישות של tabnav הוטמע בהצלחה באתר שלכם. היכנסו לאתר ובדקו שהרכיב אכן מופיע. אם הוא לא מוצג – עברו על רשימת הבדיקה המהירה למטה כדי לוודא שהכול הוגדר כראוי.
רשימת בדיקה – הופעת הרכיב
אם הרכיב עדיין לא מופיע – צרו קשר עם צוות התמיכה שלנו: support@tabnav.com